In Photoshop, we can use the Vector Shapes tools to create an object for placement on our image. Vector Shapes are created based on mathematical calculations rather than a specific number and pattern of pixels, this allows them to be resized pixelated. Every time a vector shape is changed in any way, Photoshop redraws the image, filling in pixels as necessary therefore, no quality is lost.
The Vector Shape tools include the Rectangle tool, the Rounded Rectangle tool, the Ellipse tool, the Polygon tool, the Line tool, and the Custom Shape tool.The Custom Shape tool lets you select without causing the image to become jagged or
Creating A Vector Shape
Step I - Select a Vector Shape tool. The Vector Shape tools are located directly under the Type Tool in the Toolbox. The icon that appears in the location of the Toolbox corresponds to the last Vector Shape tool that you used. Click on the tool to select that shape, or hold down the mouse button and select a different shape from the fly-out menu. Once a Vector Shape tool is selected, the Options Bar will display a palette of the various shapes available.
Click on the desired tool if its not already selected.
 Step II - Select the shape you want. If you have selected the Custom Shape tool, click the Shape pull-down menu in the Options Bar and the select the desired shape.
Step II - Select the shape you want. If you have selected the Custom Shape tool, click the Shape pull-down menu in the Options Bar and the select the desired shape.The circle button with the black arrow provides a fly out menu with more shape options.This menu lets you load more shapes, save modified shapes, delete shapes, rename shapes and reset shapes to Photoshop's defaults (among other things). The bottom grouping is a list of other shape families that you can use if you wish.
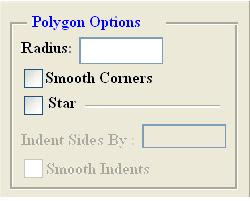
Step III - Choose the options you want for your shape. By clicking the down-arrow to the right of the palette of shapes on the Options Bar, you will see the the Options dialog box for the currently selected shape. Each shape has different options based upon what can be done with that shape. Below are the Options dialog boxes for each vector shape.






Step IV - Draw the shape : If you have selected a shape with defined or fixed size, simply click the mouse button on the image and the shape will appear. Otherwise, drag the mouse to draw the shape.
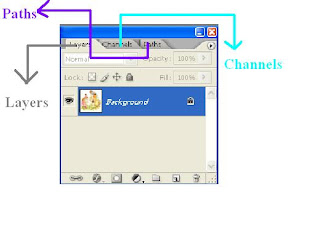
Photoshop automatically creates a new shape layer a new shape layer for the first shape drawn, subsequent shapes can be drawn on the same layer. In order to create shapes on different layers, you must create the additional layers and make sure the correct layer is selected before creating additional shapes.
Step V - Edit the shape : To change the fill color of a Vector Shape, simply double - click on the color box on that shape's layer. The color picker will appear and the fill color can then be changed.